npm install vue-i18n
可参考vue-i18n官网文档:http://kazupon.github.io/vue-i18n/
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: localStorage.getItem('locale') || 'zh-CN', // 通过切换locale的值来实现语言切换,this.$i18n.locale
messages: {
'zh-CN': require('./lang/zh'), // 中文语言包
'en-US': require('./lang/en') // 英文语言包
}
})
new Vue({
el: '#app',
i18n, //新增
router,
store,
components: { App },
template: 'lang/zh.js
export const lang = {
menu: [
{name: '首页', path: ''},
{name: '商品分类', path: ''},
{name: '促销中心', path: ''},
{name: '用户中心', path: ''},
{name: '文章公告', path: ''}
],
login: '登录',
register: '注册',
logout: '退出'
}lang/en.js
export const lang = {
menu: [
{name: 'HomePage', path: ''},
{name: 'HomeCategory', path: ''},
{name: 'HomePro', path: ''},
{name: 'HomeUser', path: ''},
{name: 'HomeArticle', path: ''}
],
login: 'login',
register: 'register',
logout: 'logout'
}this.$i18n.locale = 'en-US'// 切换成英文 this.$i18n.locale = 'zh-CN'// 切换成中文
实用中可以参考以下方法进行改进
@click="changeLang"
changeLang() {
this.lang = localStorage.getItem('locale') || 'zh-CN';
if ( this.lang === 'zh-CN' ) {
this.lang = 'en-US';
this.$i18n.locale = this.lang;
} else {
this.lang = 'zh-CN';
this.$i18n.locale = this.lang;
}
localStorage.setItem('locale', this.lang);
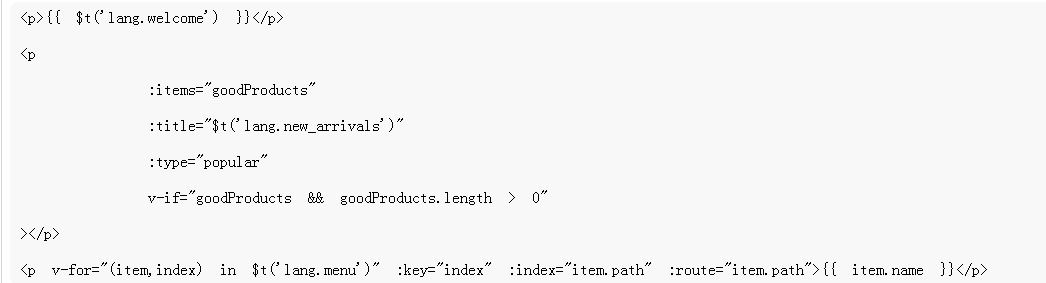
},{{ $t('lang.welcome') }}
:title="$t('lang.new_arrivals')"
v-for="(item,index) in $t('lang.menu')"例:
有不清楚请咨询客服
QQ:858761000
联系电话:15364080101(微信同号)
Copyright@2010-至今 长沙德尚网络科技有限公司 版权所有
湘ICP备14007737号-2