下载安装编译器 HBuilderX
下载地址:https://www.dcloud.io/hbuilderx.html
解压压缩包
H5安装部署,因为有三端 以下仅以用户端安装为例,其他门店和店铺端都是一样的方法。
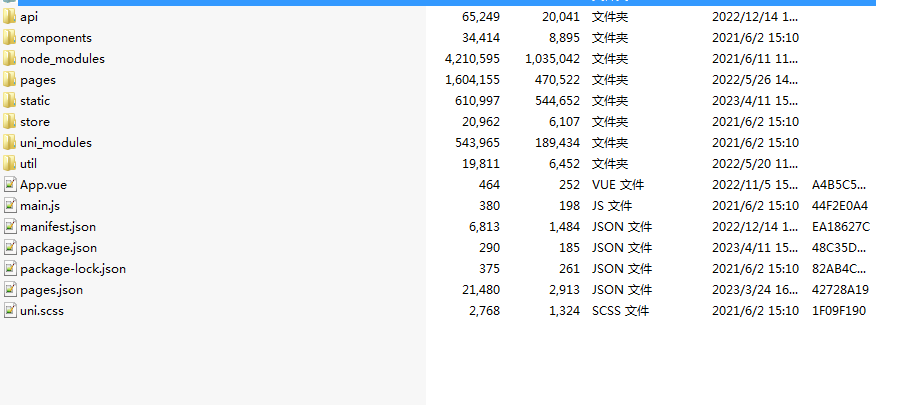
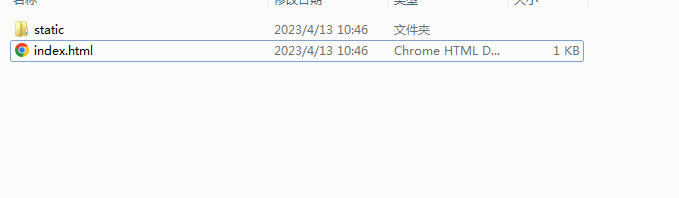
压缩包内容如下图,将其解压到自己想要的目录。
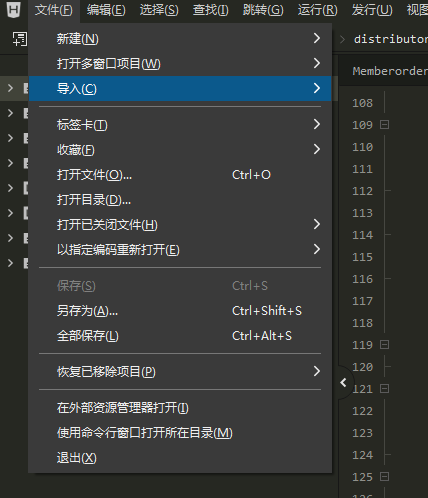
选择目录,将项目导入到 HBuilderX
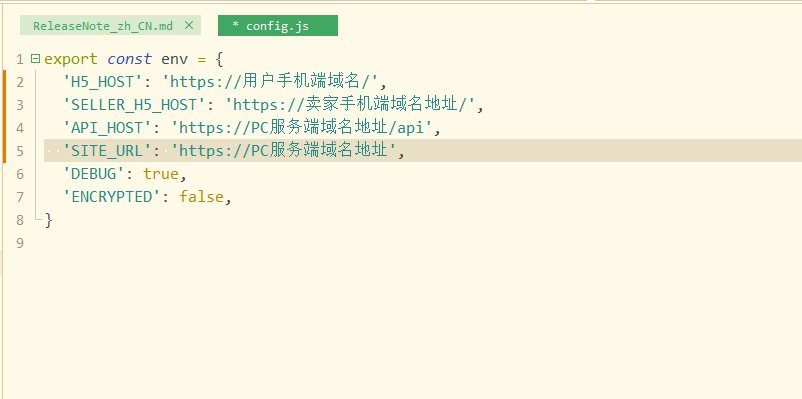
编辑配置文件
导入之后,打开static目录的config.js文件,将里面的域名修改成你自己的域名 H5_HOST为你用户手机端域名, SELLER_H5_HOST是你店铺手机端域名,API_HOST为 PC服务端域名注意后面/api不能去掉。 SITE_URL为PC服务端域名。
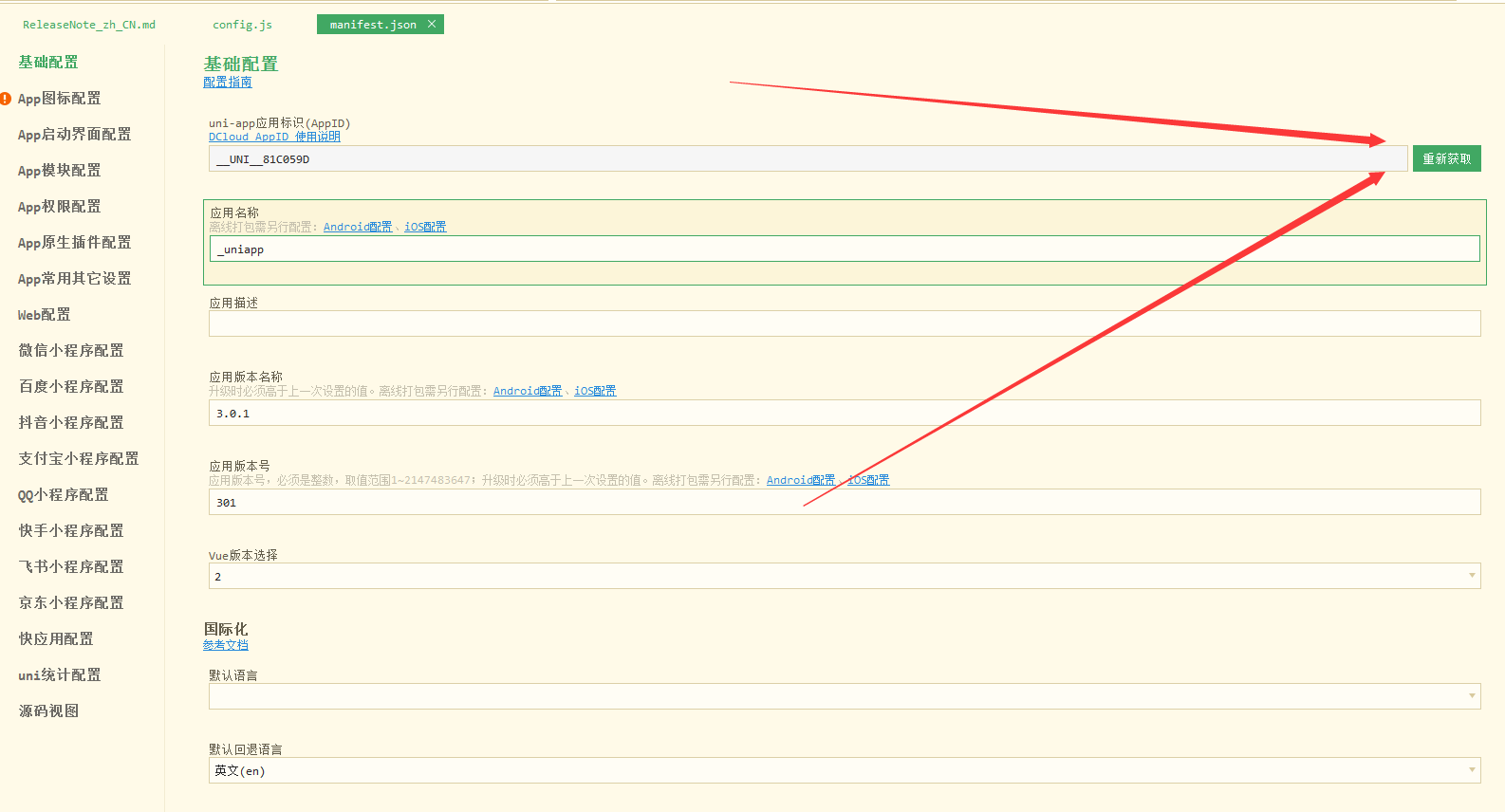
修改APPID
打开manifest.json 文件 然后点击重新获取 就好 如下图
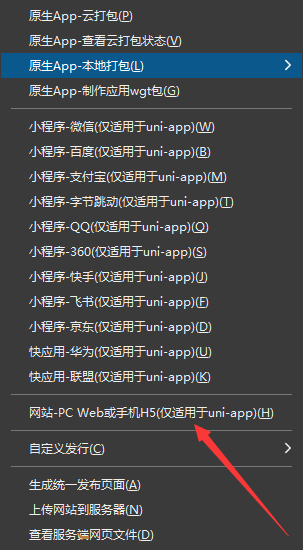
修改好了之后选择发行,选择网站-pc Web或手机H5
打包上传
等待打包 打包好后 下面会提示打包好的文件在哪个目录 一般为static和index.html两个文件 把这两个文件上传到用户端域名目录下就可以了
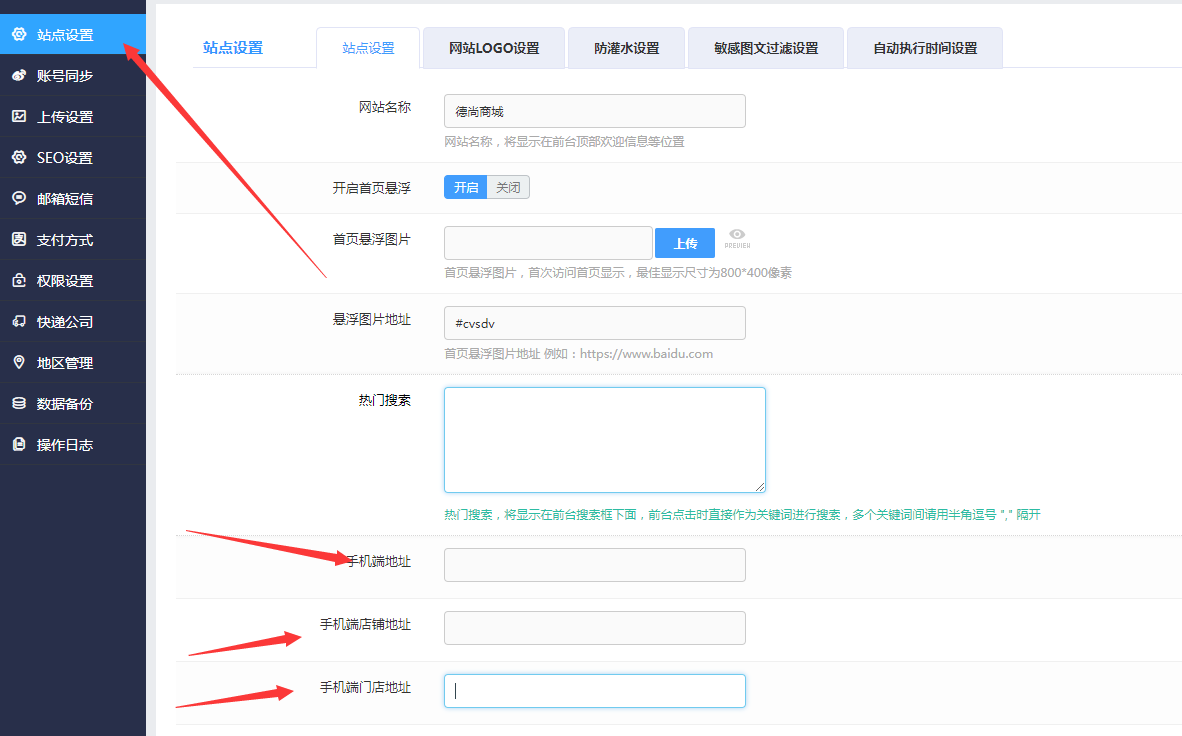
网站后台修改配置
网站后台需要填写对应的域名,与config.js 里面的地址其实一致的。
PS: 如果有其他的店铺端,按照此方法重新操作一次即可。
QQ:858761000
联系电话:15364080101(微信同号)
Copyright@2010-至今 长沙德尚网络科技有限公司 版权所有
湘ICP备14007737号-2